| Objective - Provide a seamless user experience by integrating external tools directly inside Vtiger CRM.
- Enhance efficiency by eliminating the need for switching between CRM and third-party applications.
- Offer flexibility by allowing the integration of various third-party websites or platforms.
Technical Implementation Popup Script in Module Designer - The logic to create and manage the pop-up is written within Module Designer scripts.
- These scripts are injected dynamically, allowing flexibility in placement without modifying core CRM files.
Hook Registration: GLOBAL_ACTION - A custom hook is registered using Vtiger's GLOBAL_ACTION hook.
- The hook enables you to add custom UI elements (e.g., icons, buttons) across different views or modules within Vtiger.
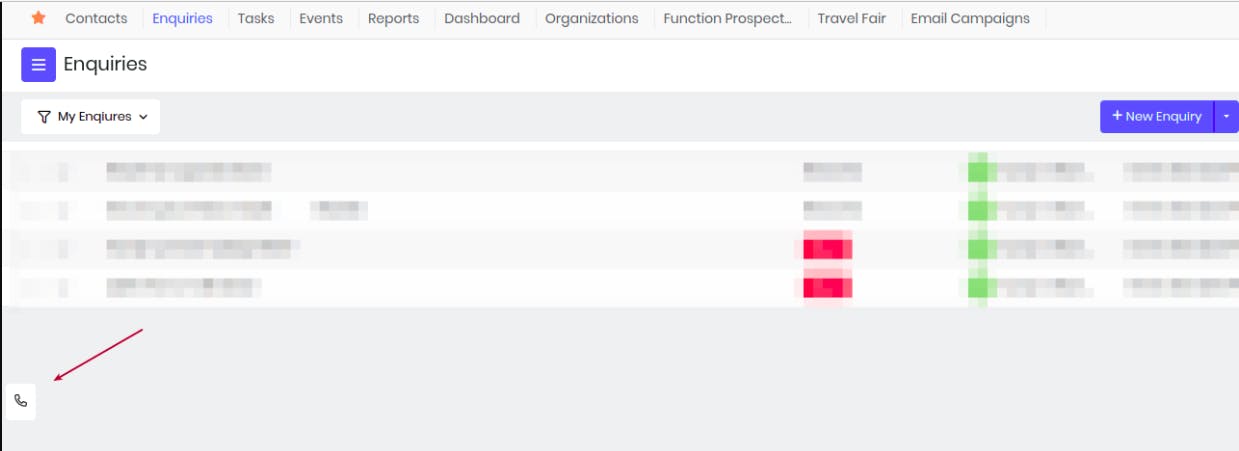
Icon Rendering & Interaction - The custom hook renders an icon or button at the required location in the CRM interface.
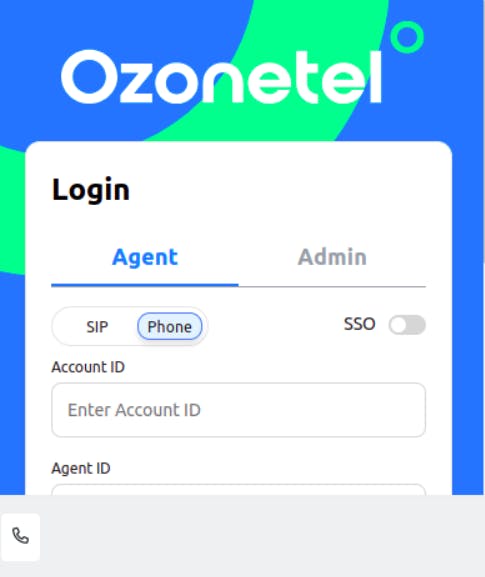
- When clicked, the icon triggers the creation of a pop-up with the embedded iframe, which loads the external website.
Iframe Embedding - The iframe is dynamically injected into the popup and loads the specified external website.
- The iframe content is styled to fit the pop-up container and is fully functional within the CRM, without the need for tab switching.
Advantages of This Approach - No Core Modifications: The solution utilizes hooks and custom scripts, preserving the integrity of Vtiger's core files.
- Modular: Can easily be extended to embed various external tools by updating the iframe URL.
- Dynamic Injection: The iframe is only created when the user clicks the custom icon, ensuring the UI remains clean until needed.
- Customization: Full control over the placement, design, and styling of the icon and the iframe pop-up.
Security Considerations - CORS: The external website must allow iframe embedding. This is typically controlled via HTTP headers such as X-Frame-Options and Content-Security-Policy.
- HTTPS: Ensure both Vtiger and the external website are using HTTPS to prevent mixed-content errors.
- Access Control: Use Vtiger's built-in role-based access control to restrict which users can access the embedded pop-up.
Use Case: Telephony Integration Scenario: A company uses a third-party telephony application (e.g.,Ozonetel) for managing calls and customer interactions. The goal is to integrate the telephony system directly into Vtiger CRM to allow customer service agents to manage calls and update CRM records without leaving the CRM interface. Solution: Using a custom popup in Vtiger, the telephony application is embedded into the CRM. Agents can click an icon in the CRM, which opens an iframe displaying the telephony system. This integration allows the agent to: - Make and receive calls directly from the CRM.
- View call history and customer details in real-time.
- Update CRM records based on call interactions.
- Change availability status (e.g., Active, Unavailable) within the CRM.


This solution eliminates the need for agents to switch between the CRM and the telephony application, improving efficiency and reducing context switching. We believe these examples will improve your experience with Vtiger CRM. We want to ensure that developers and CRM users can mutually share information and knowledge to further the functionality of the CRM. Stay tuned for more. Happy Coding! |